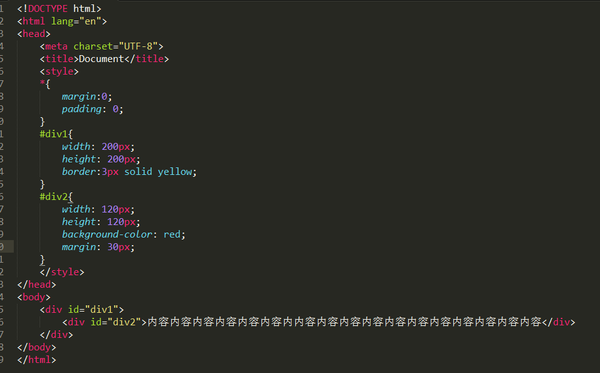
行内级元素的border怎么会被算进内容区? - SegmentFault 思否 - padding 背 景画像
行内级元素的border怎么会被算进内容区? - SegmentFault 思否
2017/2/6 html5 padding设置后怎么让背景色只存在于内容区域呢? - 知乎
CSS:padding -3 box-sizingの利用 ピコーン!ブログ
CSSu2014u2014背景相关属性_时光·漫步的博客-CSDN博客
Css之background-clip - 秀成- 博客园
老法新用]使用padding-top:(percentage)实现响应式背景图片 进步博客
Css之background-clip - 秀成- 博客园
CSS 基础框盒模型介绍- CSS(层叠样式表) MDN.png)
HTML连载79-背景图片定位区域属性、背景颜色_mob604756fc844f的技术 
css详解background八大属性及其含义_Fatman的技术博客_51CTO博客
CSS盒模型属性详细介绍-技术分享-码神部落
CSS 盒子模型、RestCSS、浮动、定位


